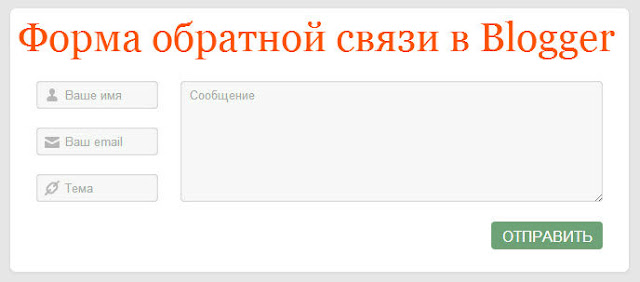
Форма обратной связи в Blogger
Как сделать форму обратной связи в blogger на главной странице блога? Причем располагаться форма должна в теле основной странице, а не в боковой колонке или футере.
На платформе Blogger есть специальный виджет обратной связи, который можно добавить стандартным способом в боковую колонку или футер блога.
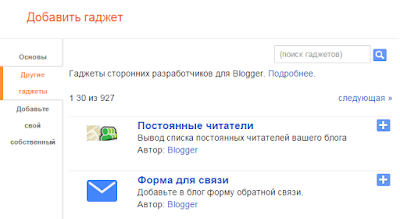
Добавить гаджет -> Другие гаджеты -> Форма для связи
 |
| Добавление формы для связи в Blogger |
В результате получится стандартная форма обратной связи, которая не требует больше никаких настроек для работы. Выглядит она примерно так:
| Форма обратной связи в футере блога |
Обязательные поля: электронная почта и сообщение. Отправленные сообщения отправляются на почту администратора блога, указанной в главных настройках blogger.
Но гаджеты в blogger добавляются только в боковые колонки или футеры, а мне нужно отображать эту форму в теле главной страницы.
Что делаем? Открываем HTML-код шаблона, находим код установленного виджета обратной связи.
<b:widget id='ContactForm1' locked='false' title='Оставить заявку' type='ContactForm'>В этом коде нам нужно заменить тэги blogger'а, например, data:widget.instanceId, data:contactFormEmailMsg, expr:id, т.е. привести код к виду стандартного html-кода.
<b:includable id='main'>
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='contact-form-widget' style='display: none;'>
<div class='form'>
<form name='contact-form'>
<p/>
<data:contactFormNameMsg/>
<br/>
<input class='contact-form-name' expr:id='data:widget.instanceId + "_contact-form-name"' name='name' size='30' type='text' value=''/>
<p/>
<data:contactFormEmailMsg/> <span style='font-weight: bolder;'>*</span>
<br/>
<input class='contact-form-email' expr:id='data:widget.instanceId + "_contact-form-email"' name='email' size='30' type='text' value=''/>
<p/>
<data:contactFormMessageMsg/> <span style='font-weight: bolder;'>*</span>
<br/>
<textarea class='contact-form-email-message' cols='25' expr:id='data:widget.instanceId + "_contact-form-email-message"' name='email-message' rows='5'/>
<p/>
<input class='contact-form-button contact-form-button-submit' expr:id='data:widget.instanceId + "_contact-form-submit"' expr:value='data:contactFormSendMsg' type='button'/>
<p/>
<div style='text-align: center; max-width: 222px; width: 100%'>
<p class='contact-form-error-message' expr:id='data:widget.instanceId + "_contact-form-error-message"'/>
<p class='contact-form-success-message' expr:id='data:widget.instanceId + "_contact-form-success-message"'/>
</div>
</form>
</div>
</div>
</b:includable>
</b:widget>
Получается следующее:
<h1 style='text-align: center;'>Этот код нужно добавить в тело главной страницы. У каждого шаблона это индивидуально, поэтому проделывать эту процедуру нужно с осторожностью и главное с понимаем того, куда это нужно вставлять.
Оставить заявку
</h1>
<div class='contact-form'>
<div class='form'>
<form name='contact-form'>
<p/>
<input class='contact-form-name' id='ContactForm1_contact-form-name' name='name' placeholder='Ваше имя' size='60' type='text' value=''/> <p/>
<input class='contact-form-email' id='ContactForm1_contact-form-email' name='email' placeholder='Email' size='60' type='text' value=''/>
<p/>
<textarea class='contact-form-email-message' cols='55' id='ContactForm1_contact-form-email-message' name='email-message' placeholder='Сообщение...' rows='6'/> <p/>
<input class='contact-form-button contact-form-button-submit' id='ContactForm1_contact-form-submit' type='button' value='Отправить'/>
<p/>
<div style='text-align: center; width: 100%'>
<p class='contact-form-error-message' id='ContactForm1_contact-form-error-message'/>
<p class='contact-form-success-message' id='ContactForm1_contact-form-success-message'/>
</div>
</form>
</div>
</div>
В моем шаблоне комментариями указано, где расположен контейнер главной страницы, и я добавил код формы обратной связи сразу после него.
| Фрагмент исходного кода |
#contact {Теперь возвращаемся к виджету. Т.к. сначала мы добавили виджет для обратной связи, а потом добавили код формы обратной связи в тело главной страницы, то у нас на сайте получилось две одинаковые формы.
text-align: center;
margin-top: 20px;
padding-top: 10px;
background: #F3F3F3;
}
.contact-form {
max-width: 400px;
margin: auto;
}
.contact-form-email, .contact-form-name, .contact-form-email-message {
border-radius: 4px;
max-width: 400px;
font-family: inherit;
padding-left: 5px;
}
.contact-form-name, .contact-form-email {
height: 30px;
}
.contact-form-button {
color: #ffffff !important;
background: #2980b9;
box-shadow: none;
text-shadow: none;
border-radius: 4px;
width: 200px;
height: 30px;
font-family: inherit;
font-size: 14px;
}
.contact-form-error-message, .contact-form-error-message-with-border {
color: #FD0000;
font-size: 12px;
background: none;
border: none;
box-shadow: none;
}
.contact-form-success-message, .contact-form-success-message-with-border {
color: #00CC00;
font-size: 12px;
background: none;
border: none;
box-shadow: none;
}
Виджет нам не нужен, но его нельзя удалять, иначе форма обратной связи просто не будет работать. Но мы можем его скрыть, чтобы он не отображался. Для этого в исходном коде виджета добавляем простой css-код:
 |
| Скрываем виджет |
У меня получилась вот такая форма обратной связи, расположенная на главной странице сайта.
Те же самые действия необходимо проделать, если вы хотите расположить форму обратной связи на отдельной странице блога.
Понравился пост? Поделись с друзьями!
Labels
blogger






А можно как-то добавить дополнительные поля, чтобы они по почте приходили?
ОтветитьУдалить